如题,在一些项目中经常会碰到在web端使用设计图上的特殊字体,目前已知的解决方案:
- 购买字体库服务器,对方会提供个引入脚本置于你的站点中,不过天下没有免费的午餐。
- 通过搜集项目需要的字型集,然后生成压缩后的字体库文件用于项目中,目前成熟的是使用字蜘提供插件可以自动生成。
作为一个创业团队显然不愿意花钱付费解决了,但是字蜘的也只能针对于静态的html提取的文字,现在的前端开发环境已经不在像以前单纯操作html文件,比如:vue项目中,我们通常的代码和文字都会写在.vue中,或者js文件中。
那么我想到是解决办法是:
首先获取到.vue、.js文件中字型集,然后使用字体库工具把你需要的文字生成压缩后的字体库文件,最后在项目中引用即可。
第一步:手写一个获取项目中字型集的node代码 getFonts.js
1 | #源码地址:https://github.com/YuniorZen/js-tool/blob/master/getFonts.js |
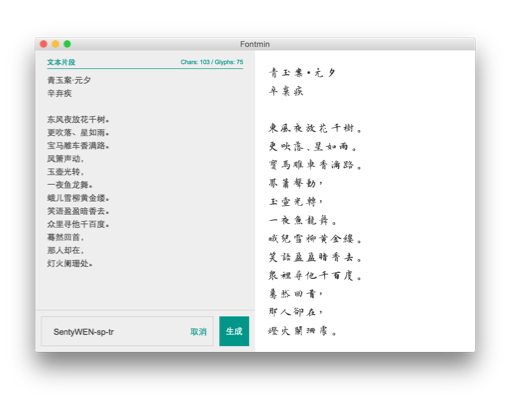
第二步:用获取的字型集生成压缩的字体库文件,这里使用fontmin的win客户端;

第三步:把生成的字体库文件放在用到的项目中,@font-face声明字体并使用
1 | @font-face { |
最后这个方案仅适用于项目中文字较固定,不会经常变更的,不然每次变更新增字体都要手动跑一边,类似社交、论坛这种UGC项目就不要这样折腾了,还是老老实实的购买字体服务器吧!